创建新文章(post)?
1 | $ hexo new "My New Post" |
开启本地服务器?
1 | $ hexo server |
生成静态文件?
1 | $ hexo generate |
部署到远程网站?
1 | $ hexo deploy |
必须注意,在hexo d的时候,不是把所有文件上传一遍,它会检查本地部署日志文件,然后再根据修改情况进行相应地部署。
所以,如果你在其它地方更新了远程仓库的某个文件,本地没有进行更新,你调试的时候可能会出错,你还奇了怪了。
记住:以本地仓库为主,别在远程更新文件!
hexo网页中出现阿拉伯文?
设置语言时出现了问题,把zh_cn改成zh-CN试试。
给文章添加标签?
把文章添加标签只需在文章的顶部标题下方添加tags字段,即可自动创建标签名并归入对应的标签中
举个栗子:
1 | title: 标签测试文章标题 |
给文章分类?
把文章归入分类只需在文章的顶部标题下方添加categories字段,即可自动创建分类名并加入对应的分类中
举个栗子:
1 | title: 分类测试文章标题 |
设置侧边栏(sidebar)?
打开主题配置文件找到sidebar字段。
头像设置?
打开主题配置文件找到Sidebar Avatar字段(侧边栏阿凡达)。
1 | # Sidebar Avatar |
这是头像的路径,只需把你的头像命名为header.jpg(随便命名)放入themes/next/source/images中,将avatar的路径名改成你的头像名就OK啦!
在主页不想要展示一个文章所有内容,添加阅读全文按钮?
如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
1 | <!--more--> |
其后面的部分就不会显示了,只能点击阅读全文才能看。
文章基本设置:
1 | --- |
图片?
写文章时,hexo的图片文件都放在了与md文件同名的文件夹下(md文件和文件夹是分离的)。
然而,生成public静态文件时,图片文件却与index.html文件在同一个文件夹。
在md文件中采用相对路径引用图片,生成的html也会采用相对路径来引用图片,但此时图片和html是在同一个文件夹啊!所以页面当然不能正常显示图片了。
解决方法:到这个仓库去,https://github.com/xcodebuild/hexo-asset-image.git
安装该插件以后,还得到\node_modules\hexo-asset-image去改index.js脚本文件。因为它的有错误!
比如我发现这么个错误:
1 | // var endPos = link.lastIndexOf('.'); //获取最后一个点的位置,不就是.io吗?也说不定啊,文件名可以允许有点啊。比如xxx.xxx.jpg,这里显得不严谨!所以后面切子串的时候错了! |
改完这个后,再在typora设置:

现在我可以在typora上可视化的插入图片进行编写md文件了。
不用写那么麻烦的官方标签了,比如:
1 | {% asset_img 这是一个新的博客的图片.jpg 这是一个新的博客的图片的说明 %} |
这样的标签在typora上无法渲染,在GitHub上也无法渲染,因为它是hexo独有的,不推荐。
卸载该插件:
1 | npm uninstall hexo-asset-image |
安装该插件:
1 | npm install hexo-asset-image --save |
latex数学公式?
注意,使用latex公式时,要用两个$$符号,不是一个,不然在网页端解析会出现问题。
以两个美元符号开始一行的话,可能会被忽略掉!如下:
1 | $$64n^{2} = n1^{2}$$,解得n1=8n。 |
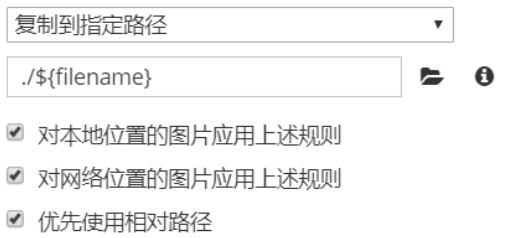
md文件中敲再多连续的空格,到了网页上都只会显示一个空格。于是就想着将md文件中的连续的四个空格替换为:
1 | |
怎么实现呢?用nodejs 替换文件中所有图片的url
参考上面的文章。把它写好后,在hexo g开始后,马上替换掉md文件中符合要求的内容,这样就不用每次都选中,然后ctrl+h进行替换了。
思路有了,但目前还没去做,现在我只是在notepad++中进行CTRL+H。
除了空格需要替换,数学表达式中的星号*也需要转义,因为md文件中星号可能被用于加粗字体。
貌似左括号“[”右括号“]”也需要转义。
Hexo 如何引入自定义 js 文件
Hexo 中静态文件放在主题文件夹中,即
1 | your_project/themes/<theme_name>/source |
在这个文件夹中会有 js, css, img 等文件夹,没有的话可以自己创建,将自定义的 js 放到其中,在 markdown 文章中直接引用即可。
1 | <script type="text/javascript" src="/js/test.js"></script> |
可以不用在markdown文章中引用,在
1 | \themes\next\layout\_layout.swig |
中引用也可以。
主题目录下的source文件夹中的文件部署的时候,会直接放到仓库中。
下载pdf.js稳定版,解压后放在主题目录下的source文件夹中,部署,
输入: https://chiuinmeng.github.io/pdf.js/web/viewer.html
就可查看pdf。
便可查看其它pdf
hexo中应该放pdf吗?
不推荐!!!pdf是二进制文件,不是文本文件,所以对于搜索引擎不友好,无法直接搜索pdf中的文字信息。